Jos olet riippuvainen sähköposteista, erityisesti liiketoiminnassa, tästä opetusohjelmasta opit vaihe vaiheelta, kuinka voit luoda HTML-sähköpostin allekirjoituksen iPhone tai iPad.
HTML-yrityssähköpostin allekirjoituksen tulee sisältää: nimesi, asemasi organisaatiossa, yrityksen nimi, yrityksen logo, sinun ja yrityksen yhteystiedot (puhelin, sähköpostiosoite, verkko-osoite).
Useimmissa sähköpostisovelluksissa, kuten Outlook, HTML-allekirjoitukset lisätään lisäämällä koodi HTML allekirjoituskentässä. varten iPhone tai iPad on hieman erilainen, mutta molemmissa tapauksissa tarvitset HTML-allekirjoituksen.
Sisältö
Kuinka luoda HTML-sähköpostin allekirjoitus iPhone tai iPad
Kuten edellä sanoin, sinun on ensin tehtävä HTML-allekirjoitus (jos sinulla jo on se, voit ohittaa tämän osan opetusohjelmasta).
Luo HTML-allekirjoitus
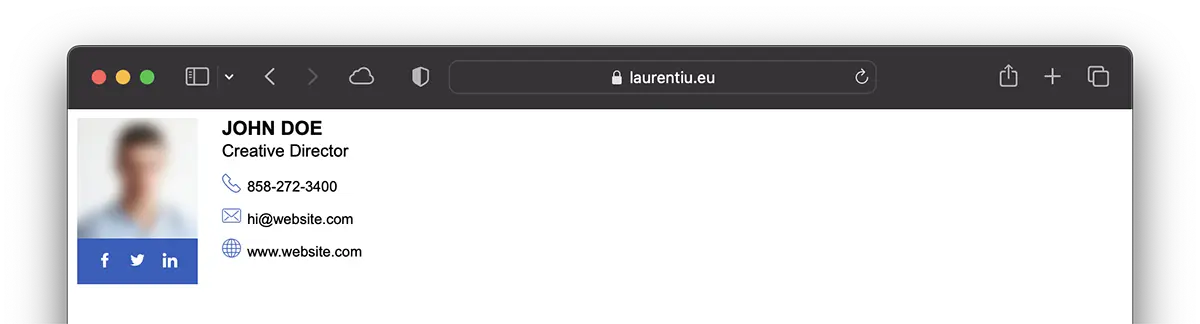
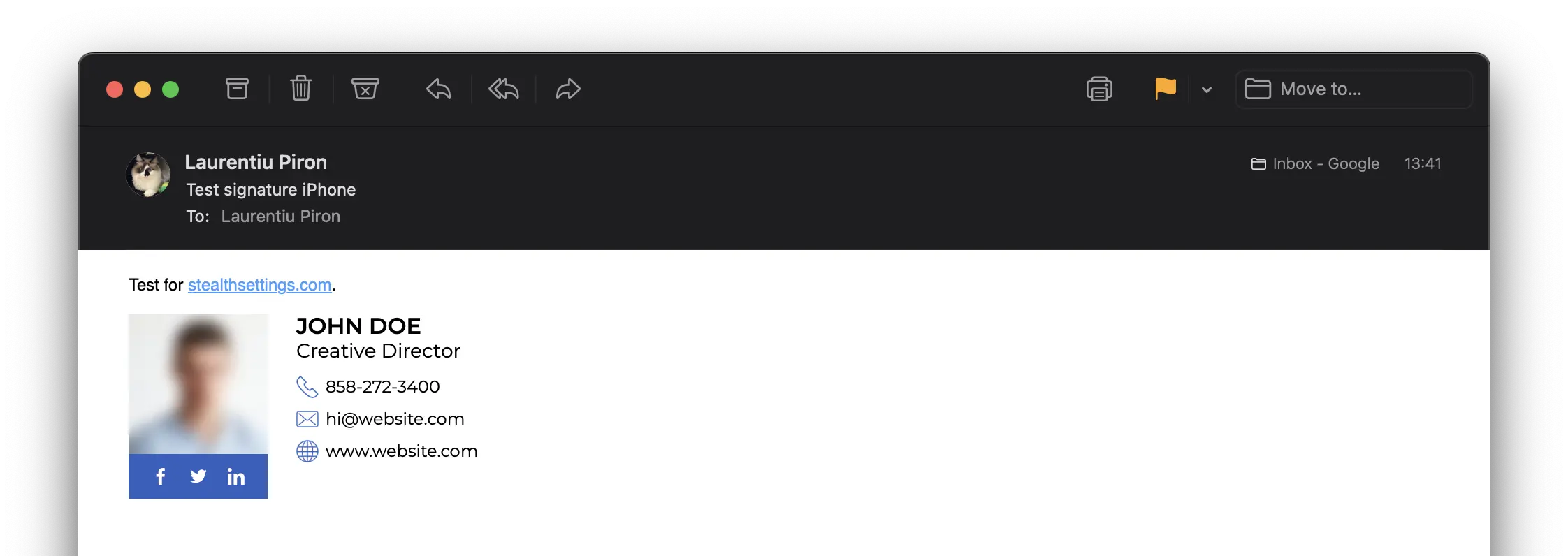
Esimerkissäni tein a HTML-sähköpostin allekirjoitus iPhone jotain yksinkertaisempaa, joka sisältää: kuvan (tai yrityksen logon), sosiaalisen verkoston kuvakkeet linkillä, etu- ja sukunimi, tehtävä, puhelinnumero, sähköpostiosoite ja verkko-osoite.

Jos haluat aloittaa tästä model allekirjoituksen HTML-koodi on seuraava:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Helpoin on luoda kansio allekirjoitukselle. Kopioit tämän koodin teksti- tai HTML-editoriin ja muokkaat sitä sitten tiedoillasi. Lopuksi tallennat sen laajennuksella .html.
Luot kansion HTML-tiedoston viereen img johon sisällytät graafiset elementit. Kuva ja kuvakkeet. Tunnistat nämä elementit HTML-koodistasi. Esimerkki: <img src="img/icon-email-10.png".../>.
Kun olet mukauttanut allekirjoitustasi, avaa HTML-tiedosto selaimessasi. Tuloksen tulee olla samanlainen kuin opetusohjelman alussa oleva kuva.
Kuinka lisätä HTML-allekirjoitus iPhone tai iPad
Jotta allekirjoitus olisi avoin ja vastaanottajien luettavissa, sen on oltava verkkopalvelimessa tai -palvelussa cloud jonka avulla voit ladata HTML-tiedostoja ja grafiikkaa.
Laitoin allekirjoitukseni Www-osoite.

Kun HTML-allekirjoitus on luotu ja se on saatavilla verkossa, seuraava vaihe on lisätä HTML-allekirjoitus laitteidesi sähköpostitileihin. iPhone tai iPad.
Oppitunti on tarkoitettu sovellukseen lisätyille sähköpostitileille Mail läsnä kaikissa laitteissa iPhone, iPad, Mac.
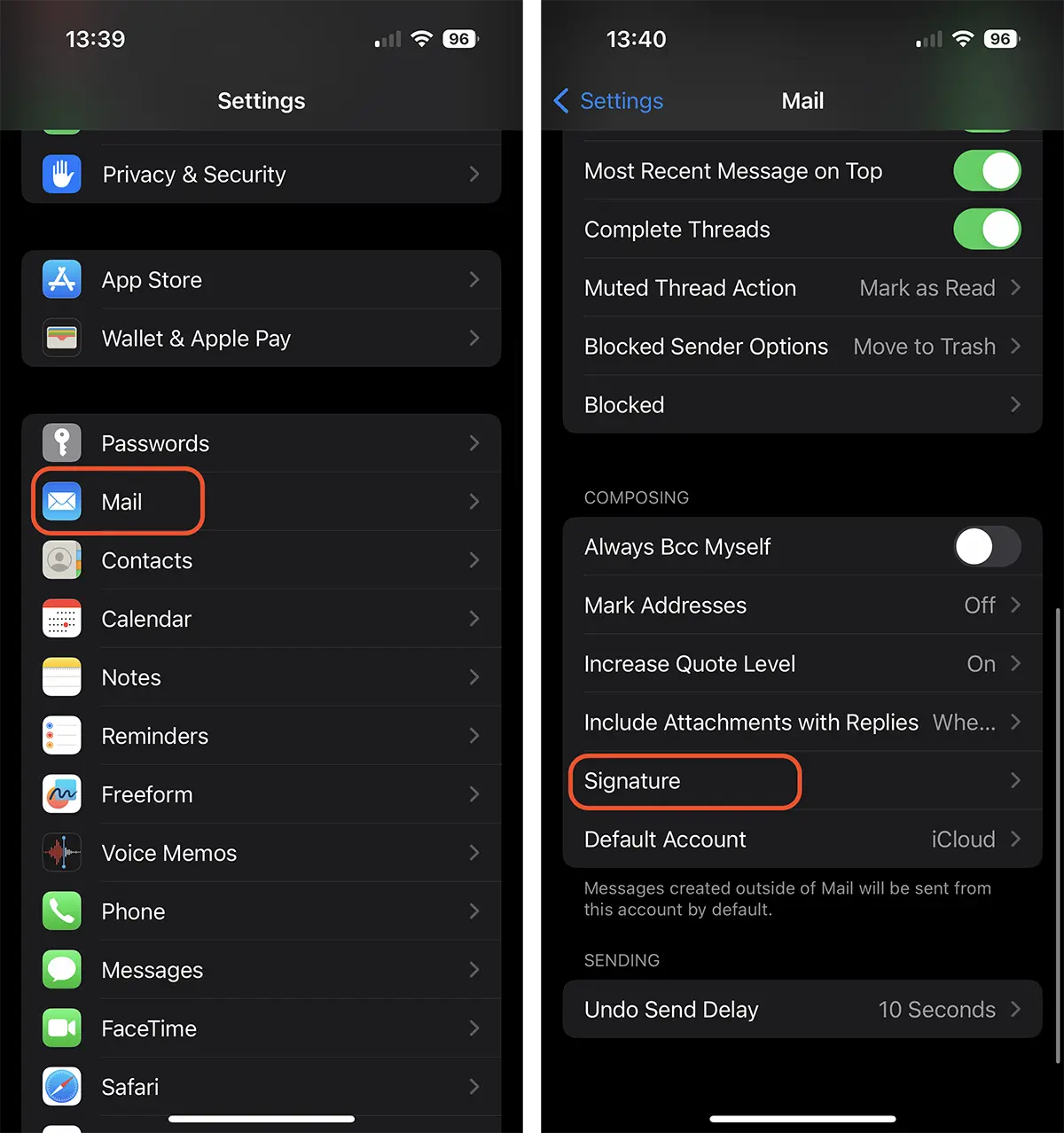
1. Avaa "Settings"vieritä sitten kohtaan"Mail".
2. Vaihtoehdot "Mail"avata"Signature".

2. Avaa web-linkki, johon sinulla on allekirjoitus, ja kopioi kaikki sisältö. Voit tehdä tämän osoitteesta Safari laitteet iPhone tai iPad. Toiminnon kanssa Handoff (Universal Clipboard) käytössä, voit kopioida HTML-allekirjoituksen tietokoneeltasi Mac tai MacKirja.

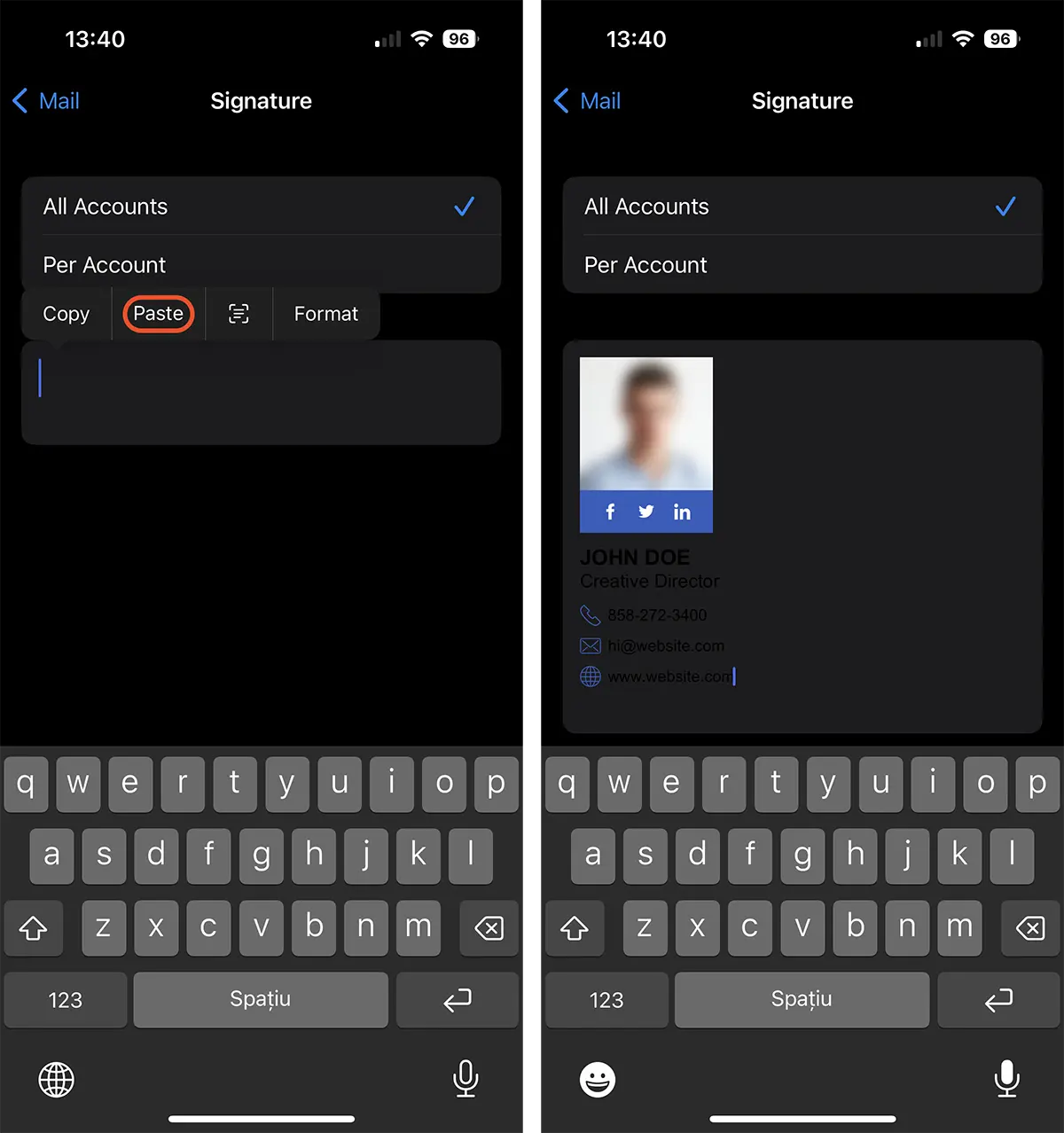
3. Palaa kohtaan "Signature” ja liitä (paste) kopioitu sisältö.

Tämän vaiheen jälkeen voit sanoa, että olet oppinut luomaan ja lisäämään sähköpostin HTML-allekirjoituksen iPhone tai iPad.

Related: Kuinka tehdä HTML-allekirjoitus kuvalla Outlook
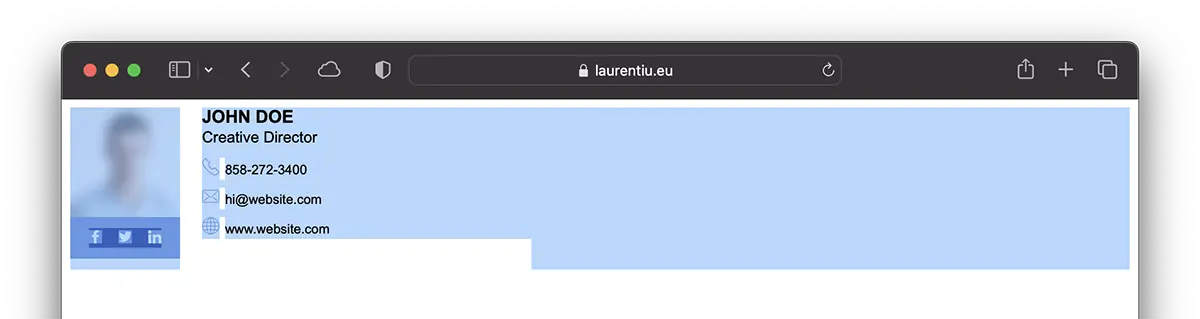
Älä huoli, jos huomaat, että kohdan 3 teksti ei ole luettavissa. Taustaväri kopioidaan HTML-allekirjoituslähteestä. Joten jos vastaanottajan sähköpostin käyttöliittymä on asetettu "tummalle" teemalle, viestisi saapuu valkoisella taustalla.